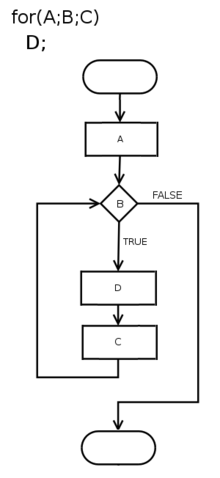
They emphasized Flow charting much more in the 1950s through the 1970s than now partly because it was a more efficient way to wind up with better computer programming in all computer languages then.
begin quote from:https://en.wikipedia.org/wiki/Flowchart
Flowchart
A flowchart is a type of diagram that represents a workflow or process. A flowchart can also be defined as a diagrammatic representation of an algorithm, a step-by-step approach to solving a task.
The flowchart shows the steps as boxes of various kinds, and their order by connecting the boxes with arrows. This diagrammatic representation illustrates a solution model to a given problem. Flowcharts are used in analyzing, designing, documenting or managing a process or program in various fields.[1]
Overview[edit]
Flowcharts are used to design and document simple processes or programs. Like other types of diagrams, they help visualize the process. Two of the many benefits are flaws and bottlenecks may become apparent. Flowcharts typically use the following main symbols:
- A process step, usually called an activity, is denoted as a rectangular box.
- A decision is usually denoted as a diamond.
A flowchart is described as "cross-functional" when the chart is divided into different vertical or horizontal parts, to describe the control of different organizational units. A symbol appearing in a particular part is within the control of that organizational unit. A cross-functional flowchart allows the author to correctly locate the responsibility for performing an action or making a decision, and to show the responsibility of each organizational unit for different parts of a single process.
Flowcharts represent certain aspects of processes and are usually complemented by other types of diagram. For instance, Kaoru Ishikawa defined the flowchart as one of the seven basic tools of quality control, next to the histogram, Pareto chart, check sheet, control chart, cause-and-effect diagram, and the scatter diagram. Similarly, in UML, a standard concept-modeling notation used in software development, the activity diagram, which is a type of flowchart, is just one of many different diagram types.
Nassi-Shneiderman diagrams and Drakon-charts are an alternative notation for process flow.
Common alternative names include: flow chart, process flowchart, functional flowchart, process map, process chart, functional process chart, business process model, process model, process flow diagram, work flow diagram, business flow diagram. The terms "flowchart" and "flow chart" are used interchangeably.
The underlying graph structure of a flowchart is a flow graph, which abstracts away node types, their contents and other ancillary information.
History[edit]
The first structured method for documenting process flow, the "flow process chart", was introduced by Frank and Lillian Gilbreth in the presentation "Process Charts: First Steps in Finding the One Best Way to do Work", to members of the American Society of Mechanical Engineers (ASME) in 1921.[2] The Gilbreths' tools quickly found their way into industrial engineering curricula. In the early 1930s, an industrial engineer, Allan H. Mogensen began to train business people in the use of some of the tools of industrial engineering at his Work Simplification Conferences in Lake Placid, New York.
Art Spinanger, a 1944 graduate of Mogensen's class, took the tools back to Procter and Gamble where he developed their Deliberate Methods Change Program. Ben S. Graham, another 1944 graduate, Director of Formcraft Engineering at Standard Register Industrial, applied the flow process chart to information processing with his development of the multi-flow process chart, to present multiple documents and their relationships.[3] In 1947, ASME adopted a symbol set derived from Gilbreth's original work as the "ASME Standard: Operation and Flow Process Charts."[4]
Douglas Hartree in 1949 explained that Herman Goldstine and John von Neumann had developed a flowchart (originally, diagram) to plan computer programs.[5] His contemporary account was endorsed by IBM engineers[6] and by Goldstine's personal recollections.[7] The original programming flowcharts of Goldstine and von Neumann can be found in their unpublished report, "Planning and coding of problems for an electronic computing instrument, Part II, Volume 1" (1947), which is reproduced in von Neumann's collected works.[8]
The flowchart became a popular tool for describing computer algorithms, but its popularity decreased in the 1970s, when interactive computer terminals and third-generation programming languages became common tools for computer programming, since algorithms can be expressed more concisely as source code in such languages. Often pseudo-code is used, which uses the common idioms of such languages without strictly adhering to the details of a particular one.
In the early 21st century, flowcharts were still used for describing computer algorithms.[9] Modern techniques such as UML activity diagrams and Drakon-charts can be considered to be extensions of the flowchart.
Types[edit]
Sterneckert (2003) suggested that flowcharts can be modeled from the perspective of different user groups (such as managers, system analysts and clerks), and that there are four general types:[10]
- Document flowcharts, showing controls over a document-flow through a system
- Data flowcharts, showing controls over a data-flow in a system
- System flowcharts, showing controls at a physical or resource level
- Program flowchart, showing the controls in a program within a system
Notice that every type of flowchart focuses on some kind of control, rather than on the particular flow itself.[10]
However, there are some different classifications. For example, Andrew Veronis (1978) named three basic types of flowcharts: the system flowchart, the general flowchart, and the detailed flowchart.[11] That same year Marilyn Bohl (1978) stated "in practice, two kinds of flowcharts are used in solution planning: system flowcharts and program flowcharts...".[12] More recently, Mark A. Fryman (2001) identified more differences: "Decision flowcharts, logic flowcharts, systems flowcharts, product flowcharts, and process flowcharts are just a few of the different types of flowcharts that are used in business and government".[13]
In addition, many diagram techniques are similar to flowcharts but carry a different name, such as UML activity diagrams.
Building blocks[edit]
Common symbols[edit]
The American National Standards Institute (ANSI) set standards for flowcharts and their symbols in the 1960s.[14] The International Organization for Standardization (ISO) adopted the ANSI symbols in 1970.[15] The current standard, ISO 5807, was revised in 1985.[16] Generally, flowcharts flow from top to bottom and left to right.[17]
| ANSI/ISO Shape | Name | Description |
|---|---|---|
| Flowline (Arrowhead)[15] | Shows the process's order of operation. A line coming from one symbol and pointing at another.[14] Arrowheads are added if the flow is not the standard top-to-bottom, left-to right.[15] | |
 | Terminal[14] | Indicates the beginning and ending of a program or sub-process. Represented as a stadium,[14] oval or rounded (fillet) rectangle. They usually contain the word "Start" or "End", or another phrase signaling the start or end of a process, such as "submit inquiry" or "receive product". |
 | Process[15] | Represents a set of operations that changes value, form, or location of data. Represented as a rectangle.[15] |
 | Decision[15] | Shows a conditional operation that determines which one of the two paths the program will take.[14] The operation is commonly a yes/no question or true/false test. Represented as a diamond (rhombus).[15] |
 | Input/Output[15] | Indicates the process of inputting and outputting data,[15] as in entering data or displaying results. Represented as a rhomboid.[14] |
 | Annotation[14] (Comment)[15] | Indicating additional information about a step in the program. Represented as an open rectangle with a dashed or solid line connecting it to the corresponding symbol in the flowchart.[15] |
 | Predefined Process[14] | Shows named process which is defined elsewhere. Represented as a rectangle with double-struck vertical edges.[14] |
 | On-page Connector[14] | Pairs of labeled connectors replace long or confusing lines on a flowchart page. Represented by a small circle with a letter inside.[14][18] |
| Off-page Connector[14] | A labeled connector for use when the target is on another page. Represented as a home plate-shaped pentagon.[14][18] |
Other symbols[edit]
The ANSI/ISO standards include symbols beyond the basic shapes. Some are:[17][18]
| Shape | Name | Description |
|---|---|---|
 | Data File or Database | Data represented by a cylinder symbolizing a disk drive. |
| Document | Single documents represented as a rectangle with a wavy base. | |
| Multiple documents represented as a stack of rectangles with wavy bases. | ||
| Manual operation | Represented by a trapezoid with the longest parallel side at the top, to represent an operation or adjustment to process that can only be made manually. | |
| Manual input | Represented by quadrilateral, with the top irregularly sloping up from left to right, like the side view of a keyboard. | |
| Preparation or Initialization | Represented by an elongated hexagon, originally used for steps like setting a switch or initializing a routine. |
Parallel processing[edit]
- Parallel Mode is represented by two horizontal lines at the beginning or ending of simultaneous operations[17]
For parallel and concurrent processing the Parallel Mode horizontal lines[19] or a horizontal bar[20] indicate the start or end of a section of processes that can be done independently:
- At a fork, the process creates one or more additional processes, indicated by a bar with one incoming path and two or more outgoing paths.
- At a join, two or more processes continue as a single process, indicated by a bar with several incoming paths and one outgoing path. All processes must complete before the single process continues.[20]
Software[edit]
Diagramming[edit]
Any drawing program can be used to create flowchart diagrams, but these will have no underlying data model to share data with databases or other programs such as project management systems or spreadsheet. Many software packages exist that can create flowcharts automatically, either directly from a programming language source code, or from a flowchart description language.
There are several applications and visual programming languages[21] that use flowcharts to represent and execute programs. Generally these are used as teaching tools for beginner students. Examples include Flowgorithm, Raptor, LARP, Visual Logic, Fischertechnik ROBO Pro, and VisiRule.





No comments:
Post a Comment